Start DGS Framework
업데이트: Link
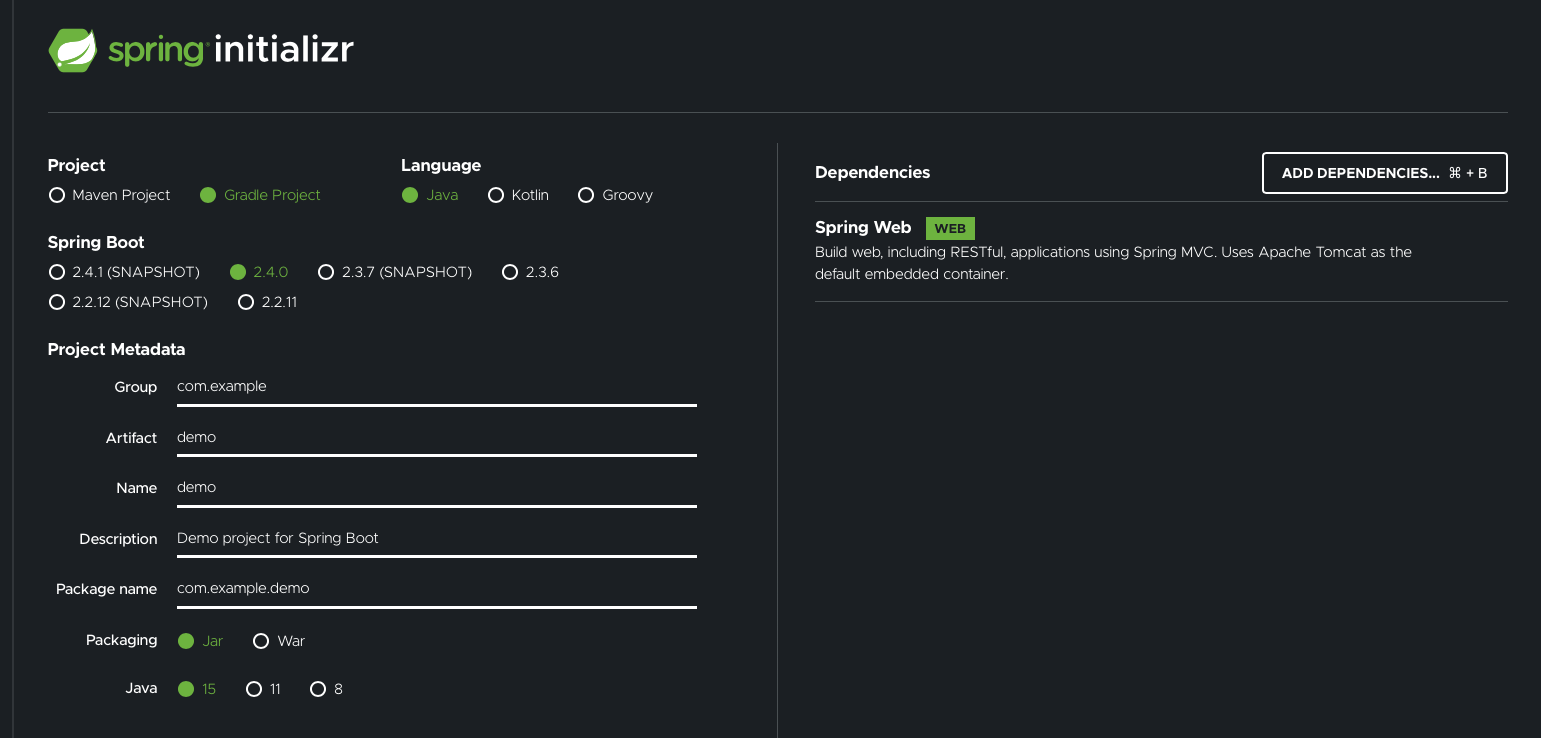
스프링 부트 응용 프로그램 만들기
DGS 프레임워크는 이제 Spring Boot 3.0을 기반으로 하므로 아직 없는 경우 새 Spring Boot 3.0 애플리케이션을 만들어 시작합니다. 5.x 릴리스를 사용하여 Spring Boot 2.7에서 DGS 프레임워크를 계속 사용할 수 있습니다. 스프링 이니셜라이저는 그렇게 하는 쉬운 방법입니다. Gradle 또는 Maven을 Java 17 또는 Kotlin과 함께 사용할 수 있습니다. Gradle에는 정말 멋진 코드 생성 플러그인이 있기 때문에 추천합니다!
필요한 유일한 스프링 종속성은 스프링 웹입니다.

IDE에서 프로젝트를 엽니다(IntelliJ권장).
요구 사항
최신 6.x 릴리스 이상에서는 프로젝트에 Spring Boot 3.0이 필요합니다. JDK 17도 필요합니다. 애플리케이션이 Spring Boot 2.7 이하에 있는 경우 DGS 프레임워크의 5.x 릴리스 트레인을 사용해야 합니다.
DGS 프레임워크 종속성 추가
Gradle 또는 Maven 구성에 플랫폼 종속 항목을 추가합니다. com.netflix.graphql.dgs:graphql-dgs-platform-dependencies 종속성은 플랫폼/BOM 종속성으로, 개별 모듈의 버전과 프레임워크의 전이적 종속성을 조정합니다.
com.netflix.graphql.dgs:graphql-dgs-spring-boot-starter DGS 구축을 시작하는 데 필요한 모든 것이 포함 된 스프링 부트 스타터입니다.
WebFlux 위에 빌드하는 경우 com.netflix.graphql.dgs:graphql-dgs-webflux-starter 대신 사용합니다.
// gradle
repositories {
mavenCentral()
}
dependencies {
implementation(platform("com.netflix.graphql.dgs:graphql-dgs-platform-dependencies:latest.release"))
implementation "com.netflix.graphql.dgs:graphql-dgs-spring-boot-starter"
}
// kotlin
repositories {
mavenCentral()
}
dependencies {
implementation(platform("com.netflix.graphql.dgs:graphql-dgs-platform-dependencies:latest.release"))
implementation("com.netflix.graphql.dgs:graphql-dgs-spring-boot-starter")
}
<!-- maven -->
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.netflix.graphql.dgs</groupId>
<artifactId>graphql-dgs-platform-dependencies</artifactId>
<!-- The DGS BOM/platform dependency. This is the only place you set version of DGS -->
<version>4.9.16</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.netflix.graphql.dgs</groupId> <artifactId>graphql-dgs-spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
![]() 중요
중요
DGS 프레임워크는 Kotlin 1.5를 사용합니다. Spring Boot Gradle 플러그인 2.3을 사용하는 경우 Kotlin 버전에서 명시 적이어야합니다. 사용할 수 있습니다. 이 플러그인은 전이적 1.5 Kotlin 버전을 1.3으로 다운그레이드합니다. 다음과 같이 Gradle의 확장 프로그램을 통해 설정하여 명시 적으로 지정할 수 있습니다.
그라들그래들 코틀린
// gradle
ext['kotlin.version'] = '1.4.31'
// kotlin
extra["kotlin.version"] = "1.4.31"
스키마 만들기
DGS 프레임워크는 스키마 우선 개발을 위해 설계되었습니다. 프레임워크는 src/main/resources/schema 폴더에 있는 모든 스키마 파일을 선택합니다. src/main/resources/schema/schema.graphqls 스키마 파일 만들기.
type Query {
shows(titleFilter: String): [Show]
}
type Show {
title: String
releaseYear: Int
}
이 스키마를 사용하면 쇼 목록을 쿼리할 수 있으며 선택적으로 제목별로 필터링할 수 있습니다.
데이터 페처 구현
데이터 페처는 쿼리에 대한 데이터 반환을 담당합니다. example.ShowsDataFetcher, Show두 개의 새 클래스를 만들고 다음 코드를 추가합니다. 이 작업을 자동으로 수행할 수 있는 Codegen 플러그인이 있지만 이 가이드에서는 클래스를 수동으로 작성합니다.
자바코틀린
// java
@DgsComponent
public class ShowsDatafetcher {
private final List<Show> shows = List.of(
new Show("Stranger Things", 2016),
new Show("Ozark", 2017),
new Show("The Crown", 2016),
new Show("Dead to Me", 2019),
new Show("Orange is the New Black", 2013)
);
@DgsQuery
public List<Show> shows(@InputArgument String titleFilter) {
if(titleFilter == null) {
return shows;
}
return shows.stream().filter(s -> s.getTitle().contains(titleFilter)).collect(Collectors.toList());
}
}
public class Show {
private final String title;
private final Integer releaseYear;
public Show(String title, Integer releaseYear) {
this.title = title;
this.releaseYear = releaseYear;
}
public String getTitle() {
return title;
}
public Integer getReleaseYear() {
return releaseYear;
}
}
@DgsComponent
class ShowsDataFetcher {
private val shows = listOf(
Show("Stranger Things", 2016),
Show("Ozark", 2017),
Show("The Crown", 2016),
Show("Dead to Me", 2019),
Show("Orange is the New Black", 2013))
@DgsQuery
fun shows(@InputArgument titleFilter : String?): List<Show> {
return if(titleFilter != null) {
shows.filter { it.title.contains(titleFilter) }
} else {
shows
}
}
data class Show(val title: String, val releaseYear: Int)
}
이것이 필요한 모든 코드이며 응용 프로그램을 테스트 할 준비가되었습니다!
GraphiQL을 사용하여 앱 테스트
응용 프로그램을 시작하고 브라우저를 열어 http://localhost:8080/graphiql 주소로 이동합니다.
GraphiQL은 DGS 프레임워크와 함께 제공되는 쿼리 편집기입니다. 다음 쿼리를 작성하고 결과를 테스트합니다.
{
shows {
title
releaseYear
}
}
REST와 달리 쿼리에서 반환할 필드를 구체적으로 나열해야 합니다. 여기에서 GraphQL의 많은 기능이 나오지만 GraphQL을 처음 접하는 많은 개발자에게는 놀라운 일입니다.
GraphiQL 편집기는 실제로 서비스의 /graphql 끝점(endpoint)을 사용하는 UI일 뿐입니다.
이제 UI를 백엔드에도 연결할 수 있습니다.
(예: React 및 Apollo 클라이언트)
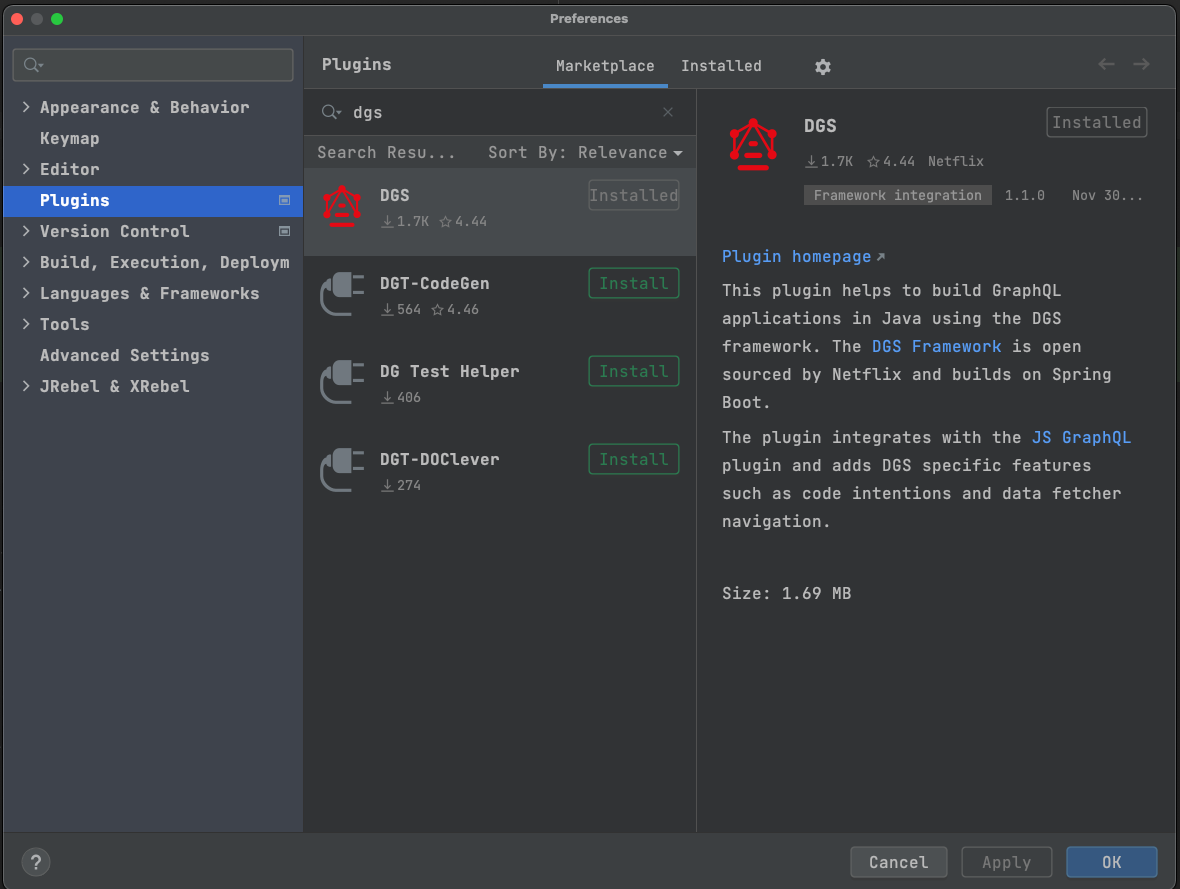
인텔리즈 플러그인 설치
Intellij 사용자인 경우 DGS에서 사용할 수 있는 플러그인이 있습니다. 플러그인은 스키마 파일과 코드 간의 탐색과 많은 힌트 및 빠른 수정을 지원합니다. 여기에서 Jetbrains 플러그인 저장소에서 플러그인을 설치할 수 있습니다.




댓글남기기